微信小程序云开发 利用官方提供的接口获取用户openid的案例DEMO 参考官方案例
默认你已经开通云开发服务了,也默认你已经搭建好云开发环境了。那么废话不多说,直接上干货吧:

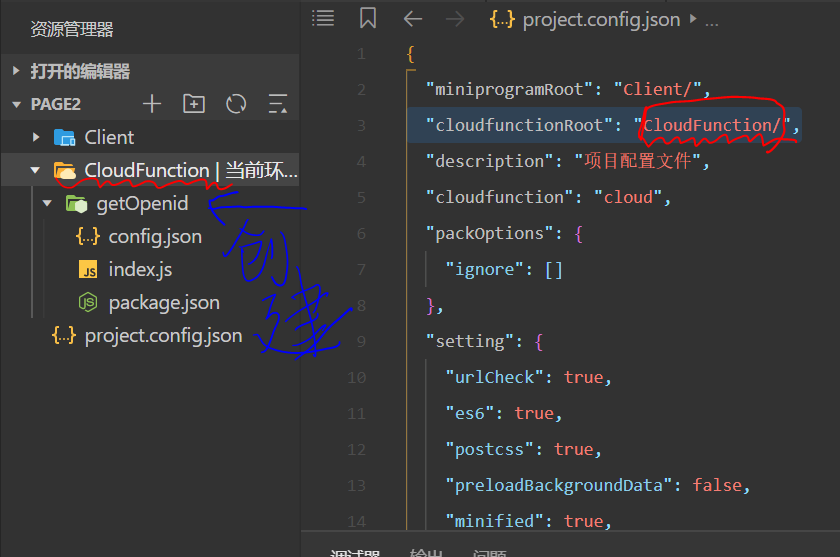
创建Node.js云函数的方法简单一说:右键CloudFunction—->创建Node.js云函数,命名为getOpenid—->右键getOpenid,上传并部署:云端安装依赖。
好了,新创建的这个,什么都不用做。
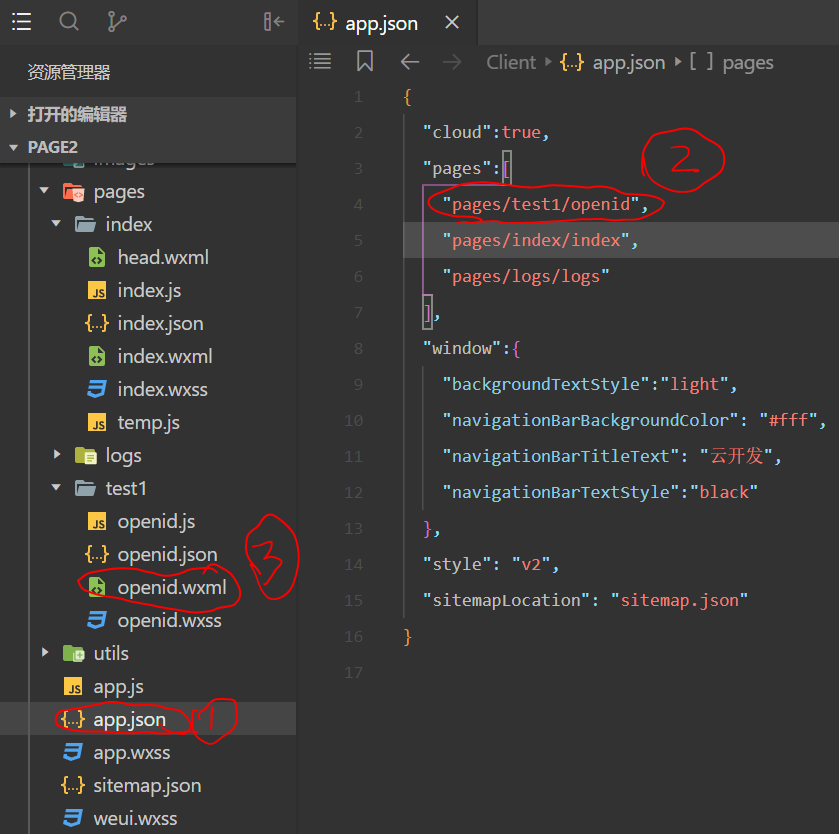
然后我们去“Client”写一个获取功能。

不解释了,打开openid.wxml后,输入:
| 1 | <view>openid:{{openid}}</view> |
然后打开openid.js,你可以直接全部把下面的代码覆盖进来,放心,没有bug:
// 获取用户openid
getOpenid() {
let that = this;
wx.cloud.callFunction({
name: 'getOpenid',
complete: res => {
console.log('openid: ', res.result.openid)
console.log('appid: ', res.result.appid)
// var openid = res.result.openId;
// that.setData({
// openid: openid
// })
}
})
},
ok,ctrl+s,完活。





联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!