微信小程序template模板文件的新建与传参
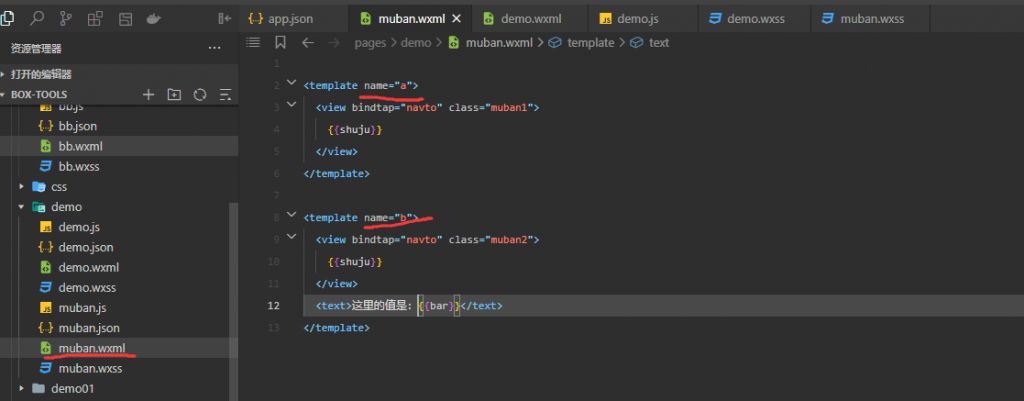
模板文件muban.wxml新建,一个页面可以写多个模板,方便不同页面重复内容的直接调用

<template name="a">
<view bindtap="navto" class="muban1">
{{shuju}}
</view>
</template>
<template name="b">
<view bindtap="navto" class="muban2">
{{shuju}}
</view>
<text>这里的值是:{{bar}}</text>
</template>
+++++++++++++++++++++++++++++++++++++++++++
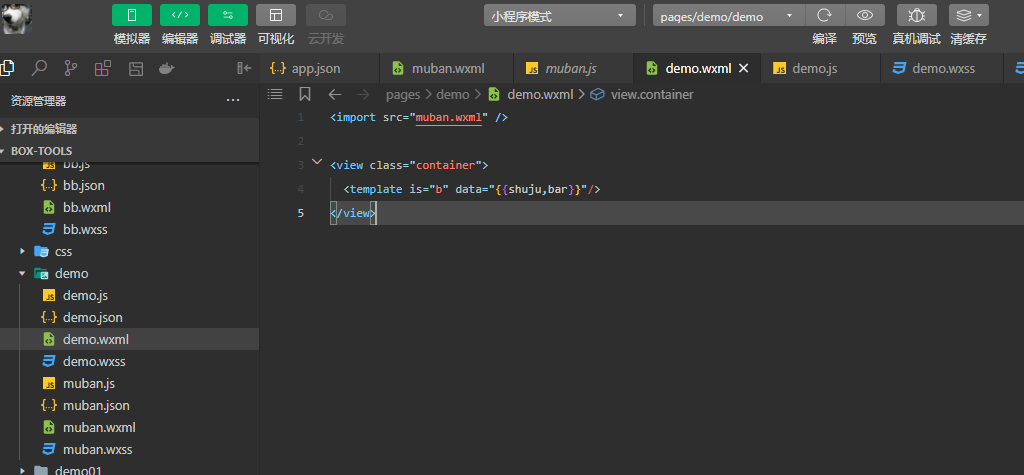
页面引用。xxxx.wxml 引用模板文件

<import src="muban.wxml" />
<view class="container">
<template is="b" data="{{shuju,bar}}"/>
</view>is=“”写入需要调取的模板部分名字 data=”{{shuju,bar}}” 需要几个参数就写几个
页面最开始引用 <import src=”muban.wxml” />

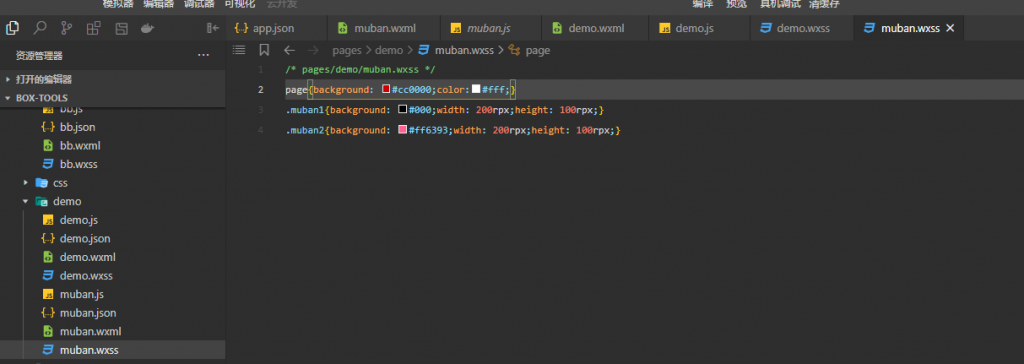
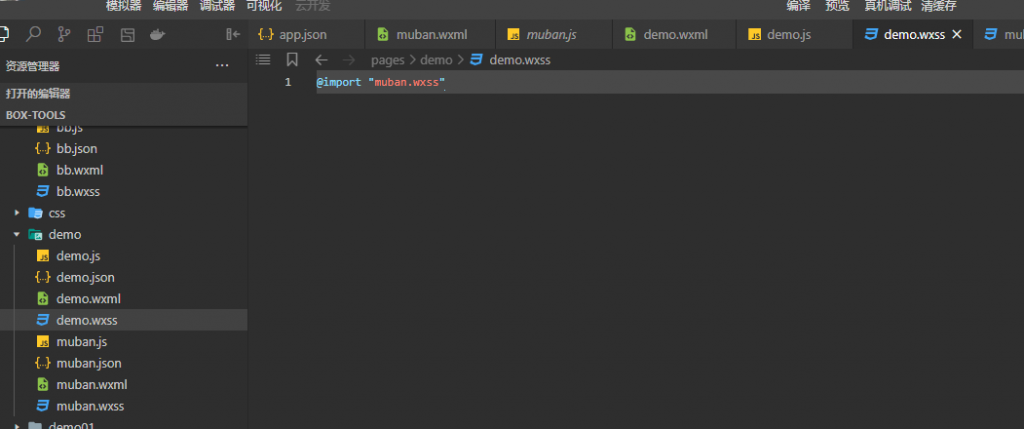
使用到模板的文件 样式表里导入模板样式 @import “muban.wxss”

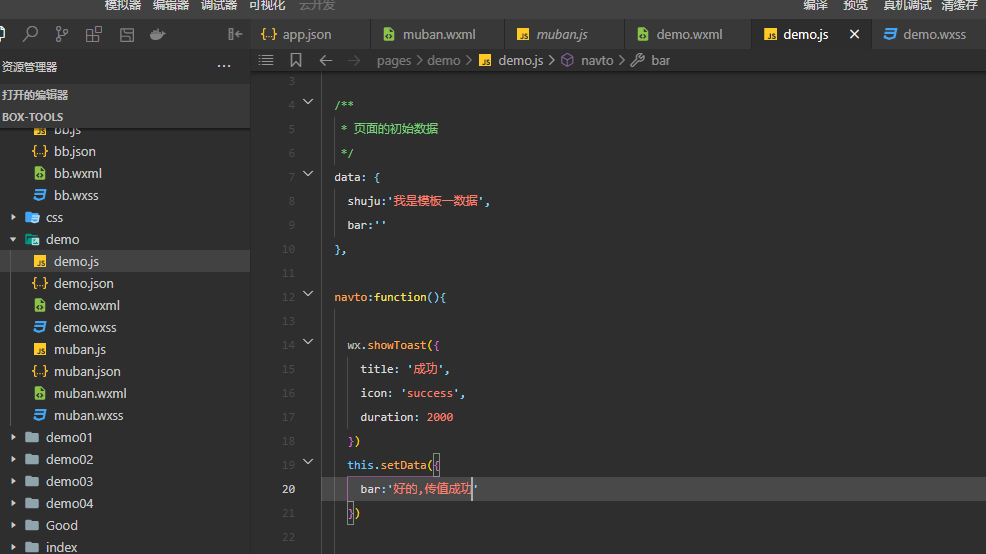
JS页面代码
Page({
/**
* 页面的初始数据
*/
data: {
shuju:'我是模板一数据',
bar:''
},
navto:function(){
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
this.setData({
bar:'好的,传值成功'
})
}
})




联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!