python+flask制作简单信息翻译查询系统
iamdu2019-12-20 10:57:34Python 浏览: 500977

在项目根目录下新建一个view.py文件 名字随便起
from flask import Flask,render_template,request
import requests
app = Flask(__name__)
#翻译页面路由配置
@app.route('/fanyi', methods=['GET'])
def youdao():
return render_template('default.html')
@app.route('/fanyi', methods=['POST'])
def youdao2():
word = request.form.get('words')
url='http://fanyi.youdao.com/translate?smartresult=dict&smartresult=rule'
#使用post需要一个链接。
data={'i': word,
'from': 'AUTO',
'to': 'AUTO',
'smartresult': 'dict',
'client': 'fanyideskweb',
'doctype': 'json',
'version': '2.1',
'keyfrom': 'fanyi.web',
'action': 'FY_BY_REALTIME',
'typoResult': 'false'}
#将需要post的内容,以字典的形式记录在data内。
r = requests.post(url,data)
# 就提示到这里呀,剩余的代码记得自己补充上哦~
result = r.json()
# print(result['translateResult'][0][0]['tgt'])
return render_template('default.html',youdao = result['translateResult'][0][0]['tgt'],words=word)
# app.jinja_env.globals.update(youdao=youdao,words=words)
if __name__ == '__main__':
app.run(debug=True) #FLASK开启调试模式,使程序修改即时生效
在templates下新建个default.html 随便起名字
<!doctype html>
<html>
<head>
<meta charset="utf-8">
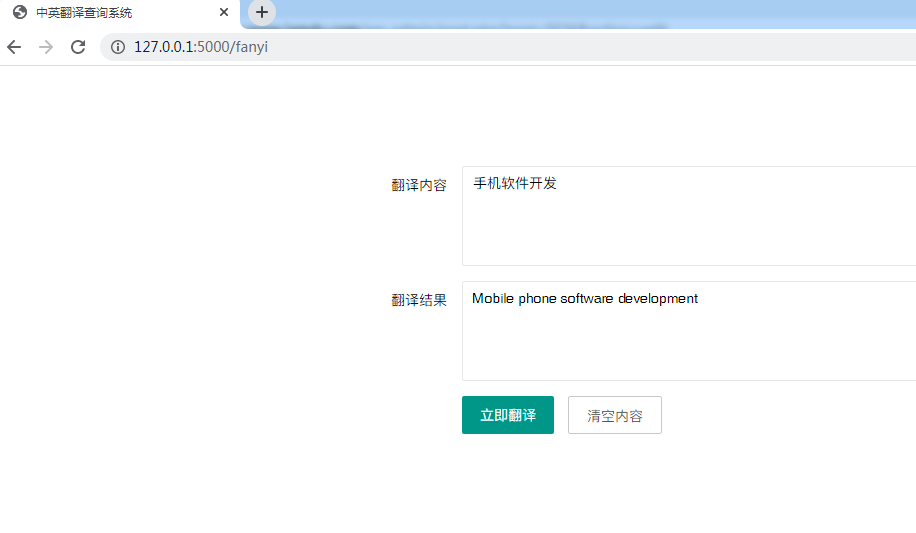
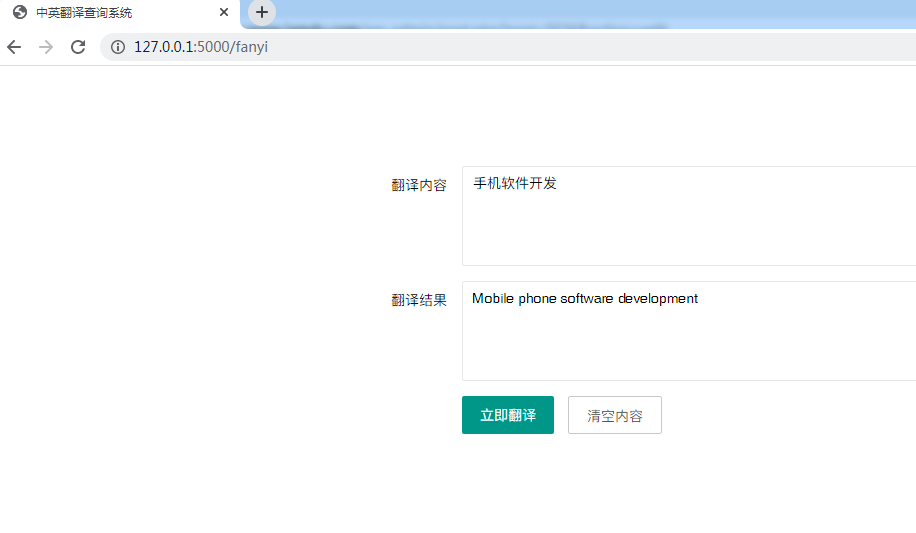
<title>中英翻译查询系统</title>
<link rel="stylesheet" href="../static/layui/css/layui.css">
<link rel="stylesheet" href="../static/style.css">
<script src="../static/jquery-3.4.1.min.js"></script>
<script src="../static/layui/layui.all.js"></script>
</head>
<body>
<div style="width: 1200px; margin: 100px auto;">
<form class="layui-form" method="post" action="/fanyi"> <!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">翻译内容</label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea txt" name="words">{{ words }}</textarea>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">翻译结果</label>
<div class="layui-input-block">
<textarea placeholder="" class="layui-textarea result">{{ youdao }}</textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="*">立即翻译</button>
<button type="reset" class="layui-btn layui-btn-primary clearbtn">清空内容</button>
</div>
</div>
<!-- 更多表单结构排版请移步文档左侧【页面元素-表单】一项阅览 -->
</form>
<script src="layui.js"></script>
<script>
layui.use('form', function(){
var form = layui.form;
//各种基于事件的操作,下面会有进一步介绍
});
</script>
</div>
<script type="text/javascript">
//jquery
$('.clearbtn').on('click',function () {
$('.result').html('');
$('.txt').html('');
})
</script>
</body>
</html>








欢迎留下你的看法
共 0 条评论