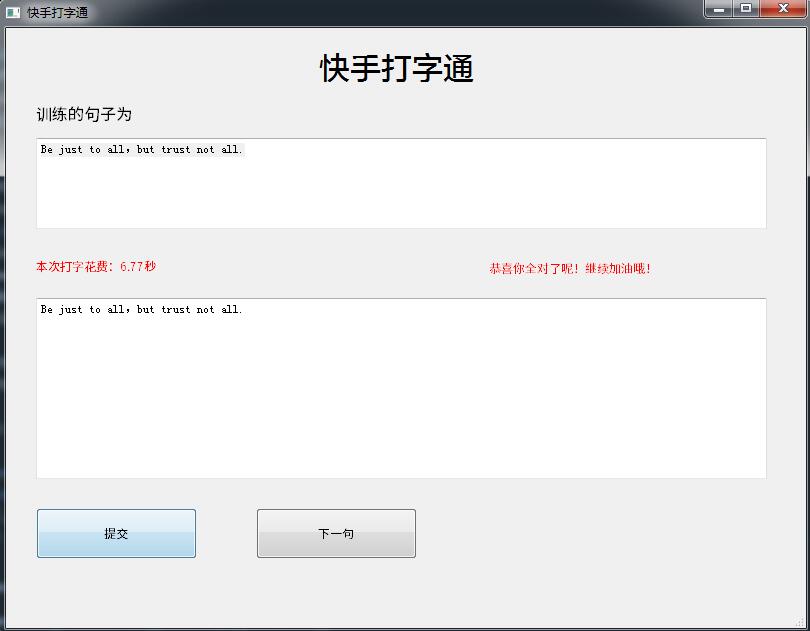
Pyqt5 +designer实现打字练习软件

主程序文件编写
import os,time,datetime,sys,random
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5 import QtWidgets,QtGui
from PyQt5.QtCore import *
from Ui_typing import Ui_MainWindow
class Mywindow(Ui_MainWindow,QMainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
#默认句子
with open("text.txt", "r", encoding="utf-8") as f:
self.text_list = f.readlines()
self.text_list = [i.strip() for i in self.text_list]
self.text = self.text_list[random.randint(0, len(self.text_list))] # 随机选取一个句子
self.used_list = [self.text] # 已经使用过的句子
self.textBrowser.setText(self.text) # 设置内容
self.hide_label()
self.start_time = time.time()
# 设置槽函数
self.pushButton.clicked.connect(self.click)
self.pushButton_2.clicked.connect(self.next_s)
#下一句
def next_s(self):
while 1:
text = self.text_list[random.randint(0, len(self.text_list))]
if text not in self.used_list:
self.used_list.append(text)
self.text = text
self.textBrowser.setText(text)
self.textEdit.clear()
self.hide_label()
self.start_time = time.time()
break
def hide_label(self):
# 将透明度设置为0,达到隐藏且保留位置的目的
op = QtWidgets.QGraphicsOpacityEffect()
op.setOpacity(0)
self.label_3.setGraphicsEffect(op)
op = QtWidgets.QGraphicsOpacityEffect()
op.setOpacity(0)
self.label_4.setGraphicsEffect(op)
def show_label(self):
# 将透明度设置为1,即显示出来
op = QtWidgets.QGraphicsOpacityEffect()
op.setOpacity(1)
self.label_3.setGraphicsEffect(op)
op = QtWidgets.QGraphicsOpacityEffect()
op.setOpacity(1)
self.label_4.setGraphicsEffect(op)
def get_time(self):
# 计算时间
end_time = time.time()
cost_time = "%.2f"%(end_time - self.start_time)
self.label_3.setText("本次打字花费:{}秒".format(cost_time))
def click(self):
"""
点击按钮时调用
:return:
"""
self.get_time()
the_input = self.textEdit.toPlainText()
# 计算准确率
count = 0
for i in range(len(the_input)):
if the_input[i] == self.text[i]:
count += 1
accuracy = count / len(self.text) * 100
# print(accuracy)
self.show_label()
# 设置提示信息
info = "有点可惜,你的正确率是: %.2f%% " % accuracy if accuracy != 100 else "恭喜你全对了呢!继续加油哦!"
self.label_4.setText(info)
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = Mywindow()
MainWindow.show()
sys.exit(app.exec_())
Ui_typing.py(designer里布局好生成的文件)
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'f:\pydemo\Gui_Pyqt5\typing.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(mainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(300, 10, 181, 61))
font = QtGui.QFont()
font.setFamily("方正兰亭准黑_GBK")
font.setPointSize(23)
self.label.setFont(font)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(30, 70, 191, 31))
font = QtGui.QFont()
font.setFamily("思源黑体 CN Medium")
font.setPointSize(12)
self.label_2.setFont(font)
self.label_2.setObjectName("label_2")
self.textBrowser = QtWidgets.QTextBrowser(self.centralwidget)
self.textBrowser.setGeometry(QtCore.QRect(30, 110, 731, 91))
self.textBrowser.setObjectName("textBrowser")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(30, 270, 731, 181))
self.textEdit.setObjectName("textEdit")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(30, 230, 331, 16))
font = QtGui.QFont()
font.setFamily("思源黑体 CN Normal")
self.label_3.setFont(font)
self.label_3.setStyleSheet("color: rgb(255, 0, 0);")
self.label_3.setObjectName("label_3")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(483, 230, 271, 20))
font = QtGui.QFont()
font.setFamily("思源黑体 CN Normal")
self.label_4.setFont(font)
self.label_4.setLayoutDirection(QtCore.Qt.RightToLeft)
self.label_4.setAutoFillBackground(True)
self.label_4.setStyleSheet("color: rgb(255, 0, 0);")
self.label_4.setObjectName("label_4")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(30, 480, 161, 51))
font = QtGui.QFont()
font.setFamily("思源黑体 CN Normal")
self.pushButton.setFont(font)
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(250, 480, 161, 51))
font = QtGui.QFont()
font.setFamily("思源黑体 CN Normal")
self.pushButton_2.setFont(font)
self.pushButton_2.setObjectName("pushButton_2")
mainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(mainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))
self.menubar.setObjectName("menubar")
mainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(mainWindow)
self.statusbar.setObjectName("statusbar")
mainWindow.setStatusBar(self.statusbar)
self.retranslateUi(mainWindow)
QtCore.QMetaObject.connectSlotsByName(mainWindow)
def retranslateUi(self, mainWindow):
_translate = QtCore.QCoreApplication.translate
mainWindow.setWindowTitle(_translate("mainWindow", "快手打字通"))
self.label.setText(_translate("mainWindow", "快手打字通"))
self.label_2.setText(_translate("mainWindow", "训练的句子为"))
self.label_3.setText(_translate("mainWindow", "TextLabel"))
self.label_4.setText(_translate("mainWindow", "TextLabel"))
self.pushButton.setText(_translate("mainWindow", "提交"))
self.pushButton_2.setText(_translate("mainWindow", "下一句"))





联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!