FullPage.js全屏单页面介绍

简介
fullPage.js是一个基于jQuery的全屏滚动插件,它能够很方便、很轻松的制作出全屏网站
主要功能
- 支持鼠标滚动
- 支持前进后退和键盘控制
- 多个回调函数
- 支持手机、平板触摸事件
- 支持 CSS3 动画
- 支持窗口缩放
- 窗口缩放时自动调整
- 可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等
兼容性
fullPage.js 支持 IE8+ 及其他现代浏览器。
使用方法
1、引入文件
<link rel="stylesheet" href="css/jquery.fullPage.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.fullPage.js"></script>2、HTML
<div class="section">第一屏</div>
<div class="section">第二屏</div>
<div class="section">
<div class="slide">第三屏的第一屏</div>
<div class="slide">第三屏的第二屏</div>
<div class="slide">第三屏的第三屏</div>
<div class="slide">第三屏的第四屏</div>
</div>
<div class="section">第四屏</div>3、JavaScript
$(document).ready(function() {
$.fn.fullpage({
slidesColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
anchors: ['page1', 'page2', 'page3', 'page4']
});
});
经测试,最好至少有 anchors 这个参数,否则在火狐浏览器中,第一次滚动会直接滚到底部。
配置
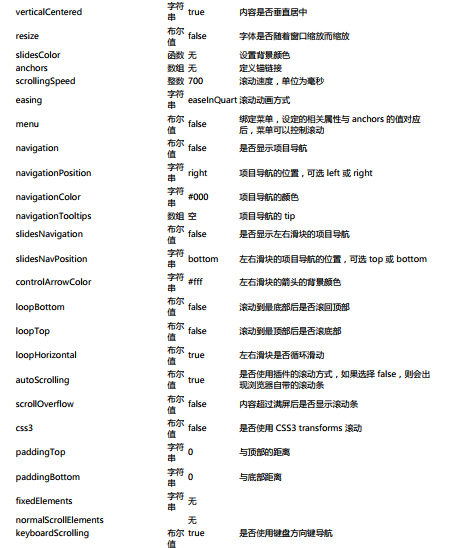
1、选项

2、方法
- moveSectionUp() 向上滚动
- moveSectionDown() 向下滚动
- moveTo(section, slide) 滚动到
- moveSlideRight() slide 向右滚动
- moveSlideLeft() slide 向左滚动
- setAutoScrolling() 设置页面滚动方式,设置为 true 时自动滚动
- setAllowScrolling() 添加或删除鼠标滚轮/触控板控制
- setKeyboardScrolling() 添加或删除键盘方向键控制
- setScrollingSpeed() 定义以毫秒为单位的滚动速度
3、回调函数 afterLoad :
滚动到某一屏后的回调函数,接收 anchorLink 和 index 两个参数,anchorLink 是 锚链接 的名称,index 是序号,从1开始计算
onLeave:
滚动前的回调函数,接收 index、nextIndex 和 direction 3个参数:index 是离开的“页面”的序号,从1开始计算;nextIndex 是滚动到的“页面”的序号,从1开始计算;direction 判断往上滚动还是往下滚动,值是 up 或 down。
afterRender:
页面结构生成后的回调函数,或者说页面初始化完成后的回调函数
afterSlideLoad :
滚动到某一水平滑块后的回调函数,与 afterLoad 类似,接收 anchorLink、index、 slideIndex、direction 4个参数
onSlideLeave 某一水平滑块滚动前的
演示地址:http://www.dowebok.com/demo/2014/77/





联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!