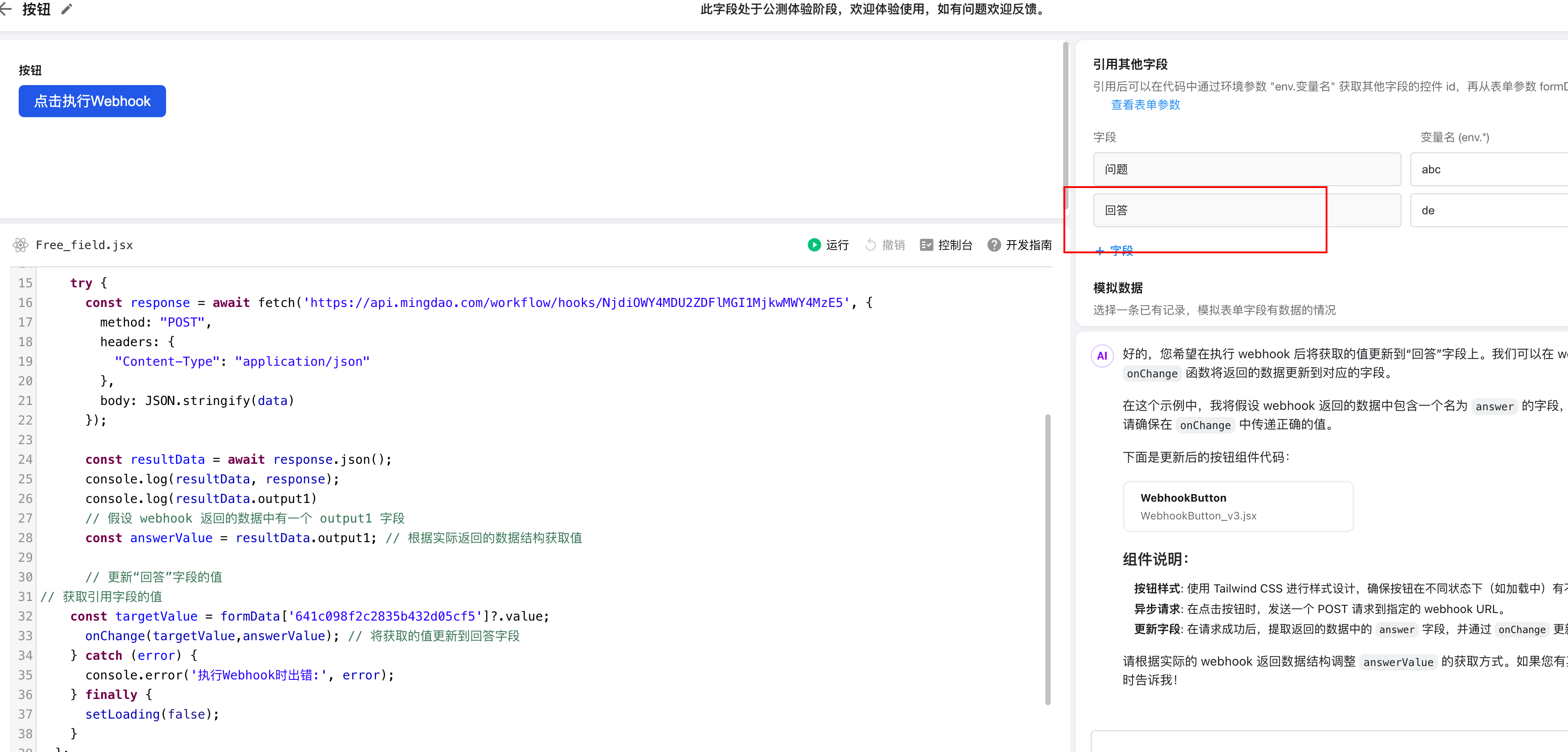
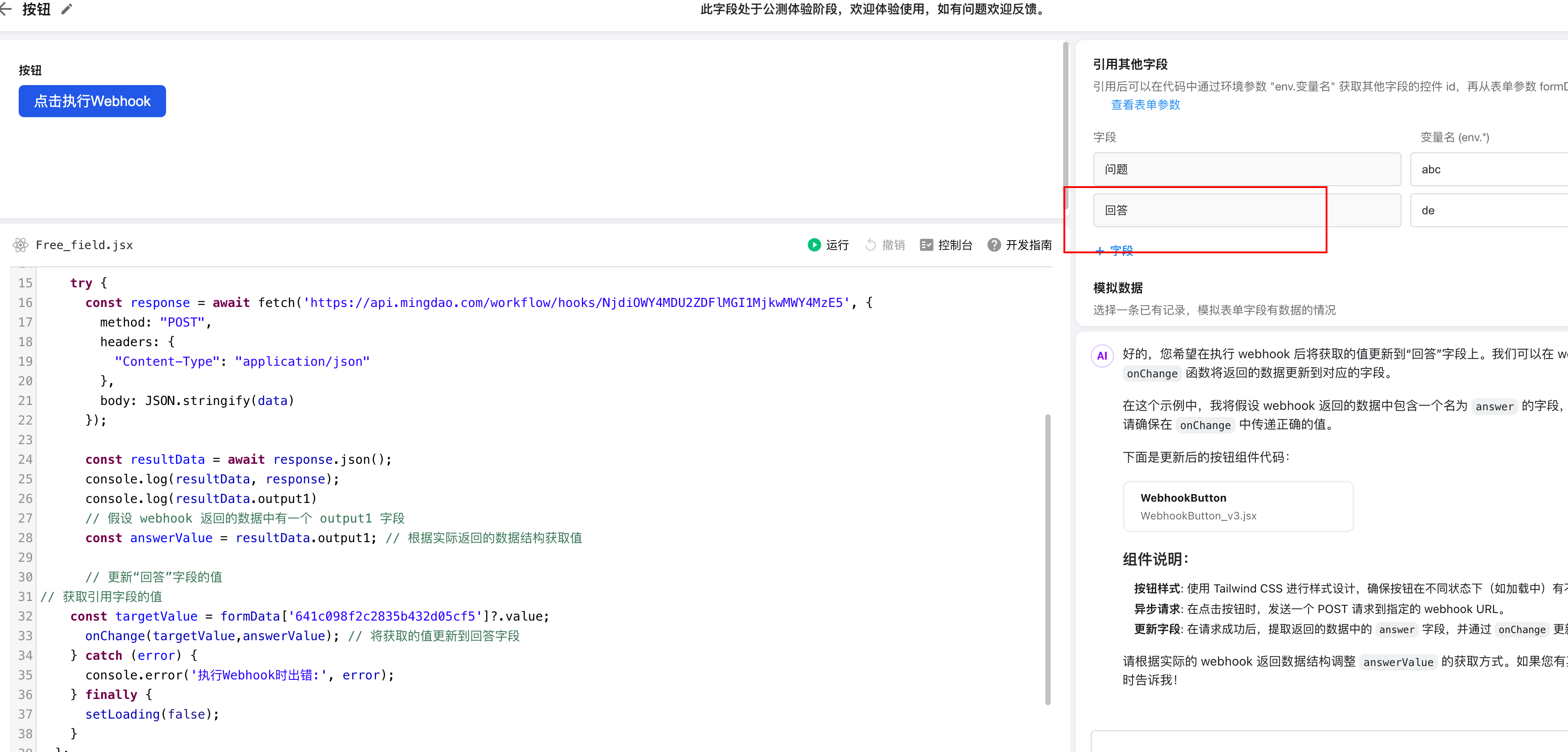
明道云AI字段,点击按钮,执行webhook,并返回数据更新页面字段
iamdu2025-03-17 09:28:16明道云 浏览: 9392

// <free_field_name>WebhookButton</free_field_name>
// <file_name>WebhookButton_v3.jsx</file_name>
function WebhookButton({ formData, currentControl, onChange }) {
const [loading, setLoading] = useState(false);
const handleClick = async () => {
setLoading(true);
const data = {
yongliang: 23,
chumishu: 23,
kuanhao: "wewe"
};
try {
const response = await fetch('https://api.mingdao.com/workflow/hooks/NjdiOWY4MDU2ZDFlMGI1MjkwMWY4MzE5', {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(data)
});
const resultData = await response.json();
console.log(resultData, response);
console.log(resultData.output1)
// 假设 webhook 返回的数据中有一个 output1 字段
const answerValue = resultData.output1; // 根据实际返回的数据结构获取值
// 更新“回答”字段的值
// 获取引用字段的值
const targetValue = formData['641c098f2c2835b432d05cf5']?.value;
onChange(targetValue,answerValue); // 将获取的值更新到回答字段
} catch (error) {
console.error('执行Webhook时出错:', error);
} finally {
setLoading(false);
}
};
return (
<button
className={`h-[36px] px-4 ${loading ? 'bg-gray-400' : 'bg-blue-600'} text-white rounded-md border border-blue-600 hover:bg-blue-700`}
onClick={handleClick}
disabled={loading}
>
{loading ? '执行中...' : '点击执行Webhook'}
</button>
);
}








欢迎留下你的看法
共 0 条评论