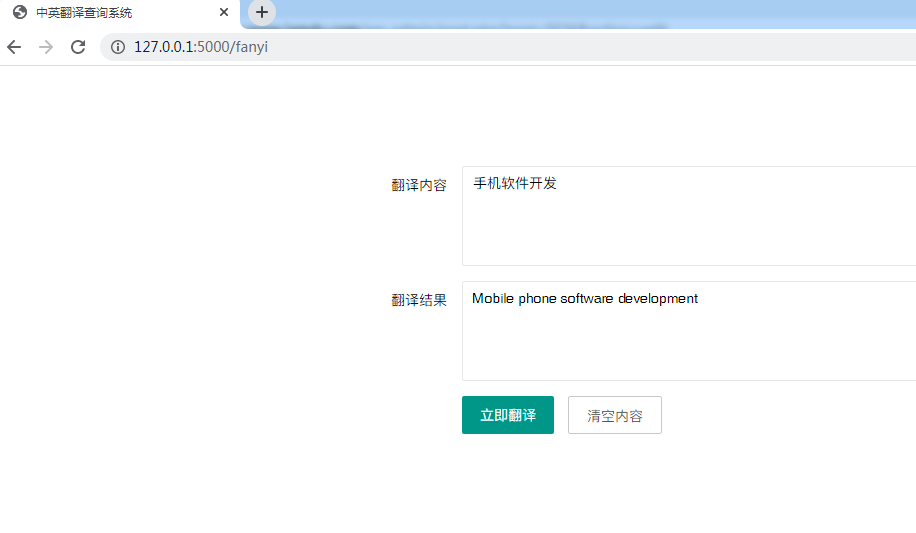
Python +flask+ajax 实现局部刷新查询功能

后台程序编写
from flask import Flask,render_template,request,jsonify
import requests,json
app = Flask(__name__)
#翻译页面路由配置
@app.route('/fanyi', methods=['GET'])
def youdao():
return render_template('default.html')
@app.route('/fanyi', methods=['POST'])
def youdao2():
# word = self.post.filter_by(word=word).first()
# word = request.form.get('word')
data = json.loads(request.form.get('data'))
word = data['word']
url='http://fanyi.youdao.com/translate?smartresult=dict&smartresult=rule'
#使用post需要一个链接。
data={'i': word,
'from': 'AUTO',
'to': 'AUTO',
'smartresult': 'dict',
'client': 'fanyideskweb',
'doctype': 'json',
'version': '2.1',
'keyfrom': 'fanyi.web',
'action': 'FY_BY_REALTIME',
'typoResult': 'false'}
#将需要post的内容,以字典的形式记录在data内。
r = requests.post(url,data)
# 就提示到这里呀,剩余的代码记得自己补充上哦~
result = r.json()
# print(result['translateResult'][0][0]['tgt'])
# return render_template('default.html',youdao = result['translateResult'][0][0]['tgt'],words=word)
#返回json格式的数据
return jsonify({"success": 200, "msg": "翻译成功", "youdao": result['translateResult'][0][0]['tgt']})
# app.jinja_env.globals.update(youdao=youdao,words=words)
if __name__ == '__main__':
app.run(debug=True) #FLASK开启调试模式,使程序修改即时生效
前端模板文件编写
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>中英翻译查询系统</title>
<link rel="stylesheet" href="../static/layui/css/layui.css">
<link rel="stylesheet" href="../static/style.css">
<script src="../static/jquery-3.4.1.min.js"></script>
<script src="../static/layui/layui.all.js"></script>
</head>
<body>
<div style="width: 1200px; margin: 100px auto;">
<form class="layui-form"> <!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">翻译内容</label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea txt" name="words">{{ words }}</textarea>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">翻译结果</label>
<div class="layui-input-block">
<textarea placeholder="" class="layui-textarea result"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<div class="layui-btn fybtn" lay-submit lay-filter="*">立即翻译</div>
<button type="reset" class="layui-btn layui-btn-primary clearbtn">清空内容</button>
</div>
</div>
<!-- 更多表单结构排版请移步文档左侧【页面元素-表单】一项阅览 -->
</form>
<script src="layui.js"></script>
<script>
layui.use('form', function(){
var form = layui.form;
//各种基于事件的操作,下面会有进一步介绍
});
</script>
</div>
<script type="text/javascript">
//搜索结果局部刷新
$(function(){
$('.fybtn').click(function(){
var word = $('.txt').val();
var data= {
data: JSON.stringify({
'word': word,
}),
}
$.ajax({
type: 'POST',
url: '/fanyi',
data: data, // 这个data是要post的数据
success: function(data){ // 这个data是接收到的响应的实体
$('.result').val(data['youdao']);
}
});
});
});
//点击清空输入框
$('.clearbtn').on('click',function () {
$('.result').html('');
$('.txt').html('');
})
</script>
</body>
</html>







欢迎留下你的看法
共 0 条评论